Behind the scenes: grounded
Communications | Interaction Design | Client | Collaboration
HOW might we design interactive pieces that ENCOMPASS the voice of a non-profit organization?
Grounded is a non-profit organization in Pittsburgh, PA with the aim to transform empty, vacant lots into something more with the help of the local community. They assist with community-led change in order to promote collaboration and growth amongst members of the neighborhood.
We propose a two-part interactive system. Part 1 being a box that beckons a user to peer inside the box, but the user is unable to see the full message without the help of other people. Part 2 is a game that exemplifies the work and effort that Grounded must put into each of their projects.
Role & Contribution
I worked on testing, ideation, prototyping, and asset creation.
Deliverables
Physical Interaction Pieces, Concept Documentation
Design Brief
Create a system of interactive pieces and a simulation game aimed to promote the non-profit organization we are working in collaboration with. Duration: Jan 2019 - April 2019
Team
Susie Lee, JooHee Kim, HeeSeo Chun
PROCESS
We began our capstone with choosing group partners. I was pretty excited to work with these two, although I’ve worked with them before separately, I’ve never worked with them all three of us together. This was exciting because although we all concentrated in the Communications track, we each excel in a different portion of the design process, but are able to do the full spread.
Visual Metaphor
After a kick off meeting with the folks at Grounded, we honed down on what we thought were strong takeaways. From the meeting, we gained these insights.
Grounded Values:
Collaboration/Unity
Stories of Impact
Transform
Hidden Gems/Revelation
Building Trust/Empathy
We wanted to begin with a first initial pass at a prototype that demonstrated these values. As a visual metaphor to represent these values, we created a skit.
There is a plain box. It’s pretty plain. Nothing spectacular about it, just a box, but a person notices this box. Curious, they attempt to open it to see what’s inside. Unable to open it, they are about to give up when a neighbor notices their struggle. The neighbor comes to help the person lift the top off the box. They make small shifts, but are still unsuccessful, until a third person comes along. With the help of the third, they are able to lift the box top off, revealing a beautiful showcase of colors. What seemed like a boring box, when provoked with the help with others, revealed to transform into something more.
Feedback:
Good at demonstrating concept, but what if the humans interacting in the skit weren’t the team. Would anyone be able to understand what to do without instructions?
What about the plain box would attract someone? What incites curiosity?
How can the interaction indicate greater to the aspect of community members choosing and leading what change happens?
Interactive Cube
Light Fixtures
With a pretty solid visual metaphor, we decided to keep on track with the box/cube as a way to show the aspect of something hidden/ revealed. With the challenge of the cube being something that needs to attract attention, we decided that the exterior of the cube needed a call-to-action of some sort. This triggering a user to want to interact with the cube. We explored various possibilities and came across the concept of using colours to hide and show certain elements inside the box.
In colour light theory (visible light spectrum), colours are a result of the combination of red, blue, and green light (hence RBG). White being a combination of all colours, and black being the absence of colour/ light.
In colour theory (print), colours are the result of the combination of cyan, magenta, and yellow (hence CMYK, K == black). Black being the combination of all colours, and white being the absence of colour.
Pictured on the right is a visual example of the information above.
We came up with the idea of having three lights (red, green, blue) each with a button or switch that the user has to keep pressing down to turn the light on. These lights will illuminate the inside of a cube. The cube will carry a message that you can only full read with all three lights on. In order to turn all three on however, the user would need 3 hands, ergo, needing the help of other people. The peep hole would also only be large enough to allow one person to peer in at a time, promoting team work as well as taking turns.
With this concept in mind, because CMYK is for printed colours, as in, you would never be able to peer through a solid paper, we approached with using lights. With my vague knowledge from technology class in high school, I prototyped the light interaction with a simple circuit using a couple of wires, a battery (9Volts), a LED (light emitting diode), a resistor (in order not to blow out the LED calculated using the V (voltage) =I (current) R (resistance) formula) and a switch that closes the circuit when pressed. This circuit was attached using solder and electrical tape. I created three circuits: one for each colour light needed (red, green, blue).
In order to test these lights, we created a large cube out of foam core, with a peep hole at the top of the cube, and a little hole for each light to be inserted. At the bottom of the cube, we printed a spectrum of hues for red, green, and blue to determine which shade works the best in terms of executing our concept. The blue LED was sufficient at emitting the colour within in the cube, but unfortunately, the other two were not. The blue LED barely worked, but not potent enough. Luckily, when all three were switched on, it was able to create the white light we were aiming for. So, at least there were some wins here. In order to create a more potent light, I switched the LED to a light bulb, multiple resistors, and a 24V battery pack. Unfortunately, light seemed to not be the answer. We pivoted.
We were challenged with how to carry this metaphor with light no longer being an option. It made sense why we ran into this hurdle: the visible light spectrum cannot be mimicked by print/ink/CMYK. That’s why, when you make a print file, you should always make sure it’s in the right colour space! After a bit of search and consulting my friend, Kyle Lee, who took my headshot in my “About” page, he informed us about what he used for the color backgrounds. He used coloured lighting gels over a light source in order to create the vibrant background lighting. To our luck, it worked quite well! As shown on the right, the red gel was successful at hiding the orange pen, this potent enough to cover/hide anything inside that box within the orange/red colour spectrum.
We concluded to using one source of light at the top of the box that will be incorporated into the top of the cube so that users will be unable to see any wiring, etc. Then, we would make the gels as tabs that are stacked on top of each other and the user has to pull out the tab to see a clear view. There being three tabs, the user would still need help as they
probably would not have three hands to use to pull all three tabs.
Box Design
Prototype 1
With our size constraint being a maximum size of 24x24x24 inches, we created this huge cube out of foam core. On the top, we placed some visuals indicating the buttons for the lights (this was before the lights were taken out of the question) with a little peep hole for the user to peer into the box. On the interior, we had a visual metaphor for connection of shapes and pieces. The light manipulation would limit the user from seeing all pieces of the metaphor until all three buttons are pressed.
Feedback:
The box itself is not visually enticing.
How might we encourage a user to explore and interact with the box aside from the buttons and looking?
A cube limits itself to 5 sides (assuming the bottom is covered), is this enough, how to maximize interaction with all sides?
Prototype 2
Taking the feedback, we looked at how we could maximize interaction with a simple cube. We didn’t want to change the shape of the cube into something more exciting like a dodecahedron as the original purpose was to show something empty and plain with a hidden message inside. We added a flap on the exterior of the box to add another element of interaction/ the concept of hidden and reveal. Inside the flap was directions and an explanation. In addition, on another face of the box, was a space in which users are able to answer questions on stickers that will be provided on the side. Questions such as, “If I had a vacant lot I could reuse, I would make it into…” This face would then collect answers from multiple individuals, transforming an empty face into something with user-generated content that Grounded could then use to get a grasp of what people would be interested in turning vacant lots into.
In the interior, we explored three different ways to implement typography. We each took on one concept and had it on one face in the interior. Because we are playing with lights and the concept of showing and hiding with the coloured lights. One concept was having the type create shadows with the type being perpendicular to the plane/face. Similarly, the second concept was having type stick out of the plane/ face creating shadows with the lights and depending on where the light is placed strategically, the shadows would create different words and imagery. I tested the third concept of having a word search with different coloured elements and depending on how the coloured elements interact with the words, different words can be formed/ displayed.
Feedback:
The interaction of individuals being able to transform the face from an empty face to something is cool, but maybe these huge stickers is not the way to go about it.
The interior is maybe a bit too abstract. If executed perfectly, then yea, it would be mind-blowing, but it seems over complicated.
Still, the exterior is not visually appealing.
Prototype 3
Taking the feedback from the previous model, we wanted to keep certain elements, but execute them differently.
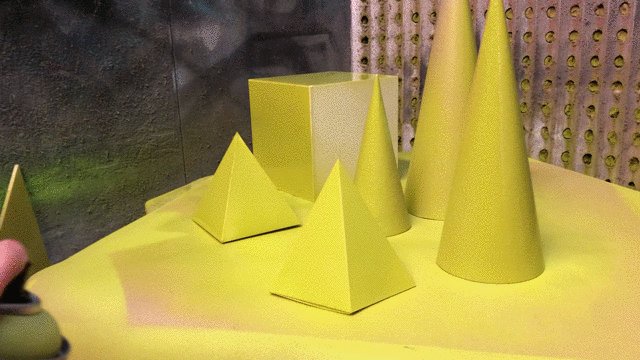
Exterior: of the overall shape of the interactive piece, we decided to no longer make it into one large box, but rather, have a smaller cube placed inside a vacant lot environment. This larger environment (with a city skyline) would hold the main cube as well as other shapes. Each shape representing a vacant lot. The shapes were hand assembled using Yupo except for the cones. In addition, we decided to keep it ultimately quite simple, make it monotone.
Interior: inside, we decided to keep the element of hiding/revealing and collaboration, but through a simple message and illustration. The message inside is, “A forgotten space re-imagined for play.” This statement, being the essence of Grounded’s mission: of transforming a vacant lot into a community-driven environment. The illustration, as a whole, showed individuals working together.
The illustration had different elements in different colours, this way, with the colour filters, individuals would only be able to see the whole picture when help is given.
Interaction: The filters were placed on three different tabs. The user would have to pull the tabs in order to uncover use layer/ each colour. Only when all three tabs are pulled, can the user see the full illustration. The tabs were cut from acrylic using a laser cutter. A battery operated light was attached to the lid of the box in order to provide white light.
In addition, we maintained the second interactive element of the stickers. This time, allowing users to stick on stickers on any of the green space of the entire interactive piece. The stickers reflected some examples of Grounded’s work, prompted by the question, “How would you reimagine your own community space?” Over time, the space would be changed by the addition of the stickers, giving Grounded, in a way, a sort of data visualization of how people vision their community spaces to look like.
The piece sat on top on a hand- built table. We presented this to our peers, Grounded, and other non-profit representatives. Overall, our representatives from Grounded were happy with the direction of this piece.
Feedback:
The wayfinding/signage on the piece could be better
Interior colour works well, but the overall green is too strong/overwhelming
The view port was a little inconvenient to look through. It made you look down into the cube rather than have a good view of the illustration.
The back of the environment is another space that we can consider interaction or messaging.
Prototype 4
Taking the feedback we got, we took a stab at how we can present the information on the surface of the environment. We first did a type study to see what combination of San Serifs + Serifs could work in terms of the essence of the project as well as legibility on different scales. We then printed out the options using laser printing and placed it around the piece to view it in the context of the piece as well as general placement. In order to execute the type work, we decided to use vinyl. It is what we used at our senior showcase for messaging on walls/ what museums use for its wall messaging. We then had to place the vinyl lettering and slowly transfer it off, a tedious, but detail oriented process.
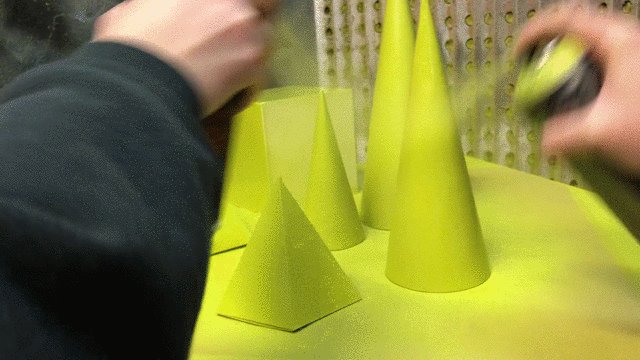
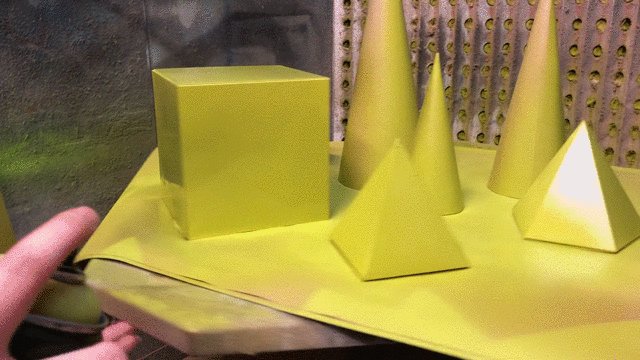
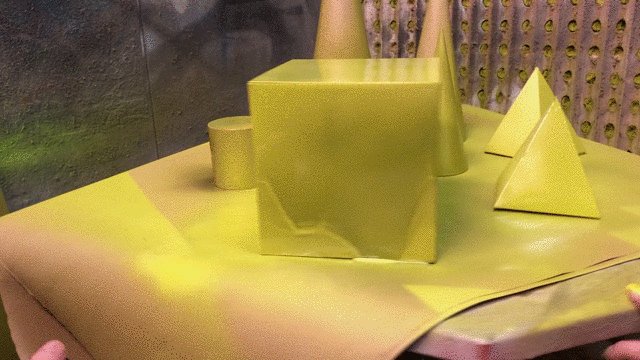
We changed the overall colour scheme on the exterior. Rather than the overwhelming green, we took another visit to the art store, looked at its spray paint options and went for a light grey, with a slight lavender tone, as well as a darker green for the back of the environment. We re-painted all of our materials in order to reduce costs in material.
The smaller, main cube, was altered in shape. We put the view port at a slight angle in order for an individual to conveniently be able to see the messaging and illustration on the inside. This re-formatting also caused for a new way to make the tabs for the color filters.
On the back, we sprayed it a dark green for contrast in experience with the front. We also added outlines of the 3D shapes on the other side in order to connect it with its front design. Furthermore, to incite engagement, we placed messaging on the back.
Vacant lots vary in its size, are highly dispersed, and are composed of different combinations of terrain.
Just like how you need others to view inside the box, communities need to work together in order to reimagine these spaces into something more!
All messaging content was reviewed and approved by Grounded.
Simulation game
For the second portion of this project, we looked at creating a tool for Grounded that they can use in order to gain more empathy and understanding with its clients. We wanted to create a simulation game that would take into consideration all of the aspects that Grounded projects go through in order to gain traction and execution.
After speaking with Grounded and its processes, we concluded to create a simulating role-play game. Each player picks a persona card— a persona representing some of Grounded’s key community members, and plays in that persona’s voice. From there, players must voice for elements that they would like to see in their vacant lot transformation. In addition, one landscape card would be drawn to kick off the game. The landscape lot describes the terrain that the vacant lot is as well as dimensions of the lot. Each persona has a certain amount of monetary contribution, which, correlates with purchasing power. As a community, they must advocate for themselves— as well as support others, in order to purchase assets that will build and transform their vacant lot.
Prototype 1 + Testing
As a method of testing our game, we created a paper prototype. A simple, quick method of testing our concept without wasting any effort in asset creation. Everything was laser printed with only key colours and words to explain the pieces. This way, graphics wouldn’t distract from the essence of how the game is conducted. We tested our concept with our senior class and pitched the game to our non-profit organization.
Feedback
It’s a simulation game and as a result.. with the subject being so calculative, it’s boring.
It needs something to hook the players in
It’s informative! Very simulative of how conversations take place amongst community members
How can you visually show the landscape?
Prototype 2 + Testing
After the feedback from our peers and Grounded, we did slight alterations. There are now “chance” cards. These are challenges that the community faces such as natural disasters. In addition, there are landscape terrain overlays. Depending on what landscape card is drawn, the players layer it on the overall grid. The asset pieces now have an icon that represents the piece.
Feedback
How do the assets and the terrain interact?
Is there a way to record all of the calculations?
The chance cards were a nice touch, mimicked the uncertainty of life.
The asset pieces aren’t particularly appealing.
Asset Creation
Taking prototyping forward, we decided to not consider the game assets to be final design until later in prototyping. Largely due to a team agreement that perfection is not needed to test our game concepts first. The fidelity we took our game was inkjet printed on card stock.
We incorporated the illustrations from our interactive box as well as the colour scheme and typefaces. We wanted to create a cohesive environment between the box and this game. We included a gameplay instruction manual as well as a sheet for players to record transactions.
From the last iteration, we changed the landscape mappings to be on a grid and different terrains determined by shapes. Shapes representing grass, concrete, etc. The assets have what type of terrain they are allowed on.
Prototype 3 + Testing
Using a similar illustration style as seen in the interactive box, the asset cards were reborn. With the change in landscape terrain overlay into a more grid with shapes to indicate type of terrain, we assigned the assets to have an indication of what type of terrain they can be on. For example, an artificial pond can only be built on grass (the triangle). We tested at a common area at Tepper building, one of the most foot traffic heavy areas on campus.
Feedback
A little complicated for easy consumption
The illustrations are a nice touch!
How can you stop from overcrowding?
Prototype 4 + Testing
We took our game design to Grounded’s office. Here, we were able to get more detailed feedback on the content of the game. Talking to the subject matter experts was vital at this point in the game development.
I thought the information session went well. The whole collective conceptualized thought process of you three are amazing! I will help on the card profile and persona! Keep up the great work. —Janaha, Grounded
Feedback
Persona cards — more details on the type of community members as well as detailing on how this persona relates to another persona
Intricacy of the chance cards— The chance cards could have more than just natural disasters.
Prototype 5 + Testing
We shared our google document with Grounded in order for them to comment and more direct feedback on our personas and chance cards. With that feedback, we changed the text on the personas and chance cards. We tested our game in the middle of campus with students.
Feedback
How do the chance cards influence persona decisions?
Prototype 6 + Testing
We took our final prototype to Pittsburgh’s Future Fest held at Allegheny Center Park Plaza (Public Square). The colour scheme and asset pieces were adjusted to match our final interactive cube prototype. In addition, the personas were edited with specifics about certain chance card happenings. We tested with the general public, getting feedback from players of all ages.
Feedback
How are the game pieces executed?
How will it be fleshed out?
Final Simulation Game
Everything was laser cut from clear acrylic. There is a base board with the landscape overlays also cut out of acrylic. The asset pieces were printed in inkjet, glued onto acrylic and another piece of acrylic was glued on top.